Wordpress
2022.4.13

WEB Marketing Journal

今回はWordPressのデフォルトのエディタとなったグーテンベルクの使い方をご説明します。
難しい事は説明せずとにかくどのようにブログ記事を更新するのかだけをご紹介!
超初心者向けなのではじめからご説明します。
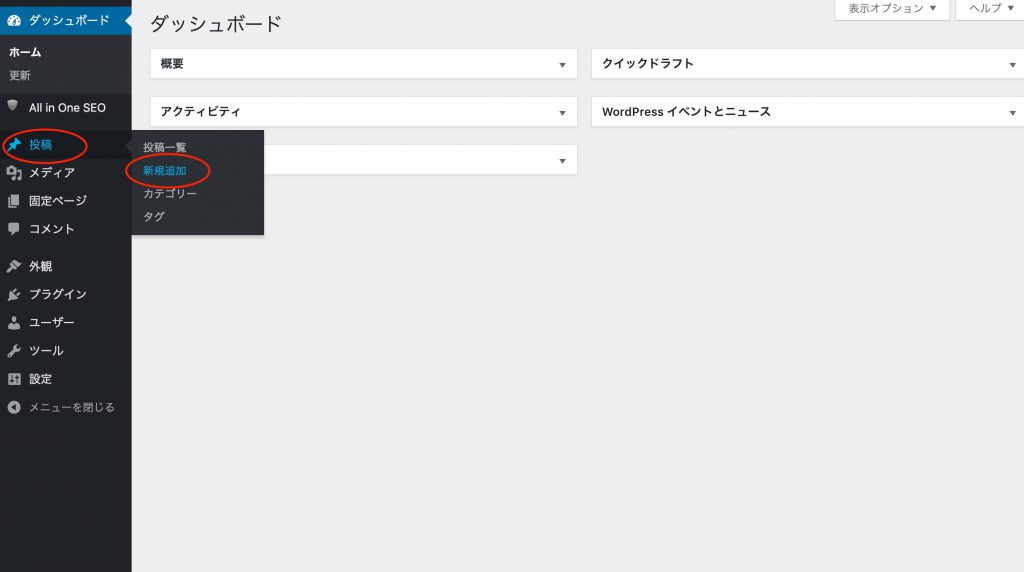
WordPressの管理画面にログインすると左のサイドメニューに「投稿」というのがあります。
そこにマウスをもっていくと「投稿一覧」「新規投稿」が出てきますので「新規投稿」クリックしましょう。

基本的な使い方です。主には3つのステップ!
1,タイトルを入力する
2,ブロックの追加
3,ブロックごとに内容の追加
です。
それでは一つづつご説明します。
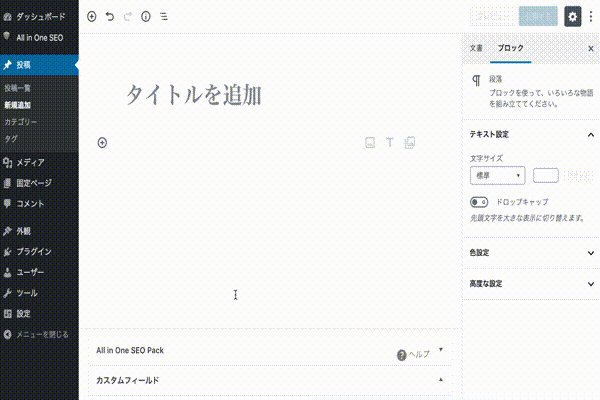
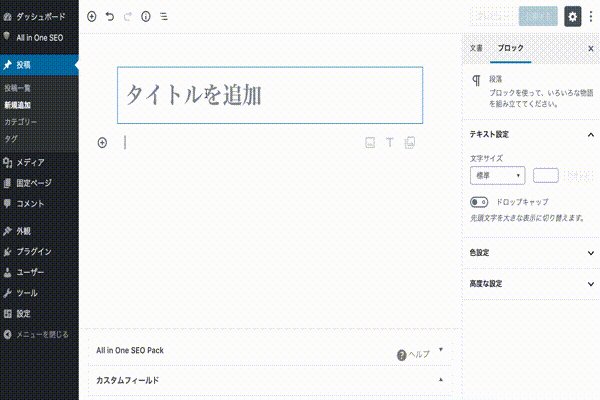
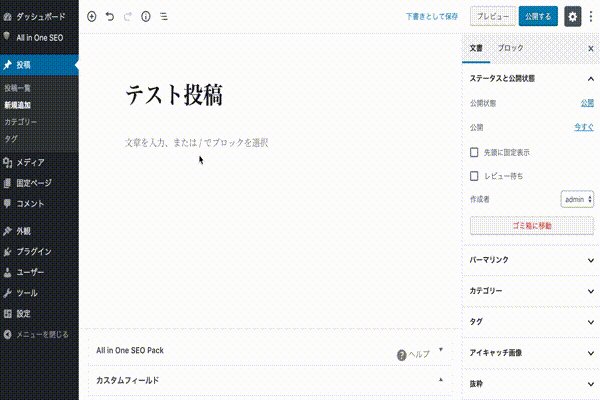
投稿画面を開くと「タイトルを追加」とグレーで書いているところに記事のタイトルを入力するだけです。
簡単ですね!

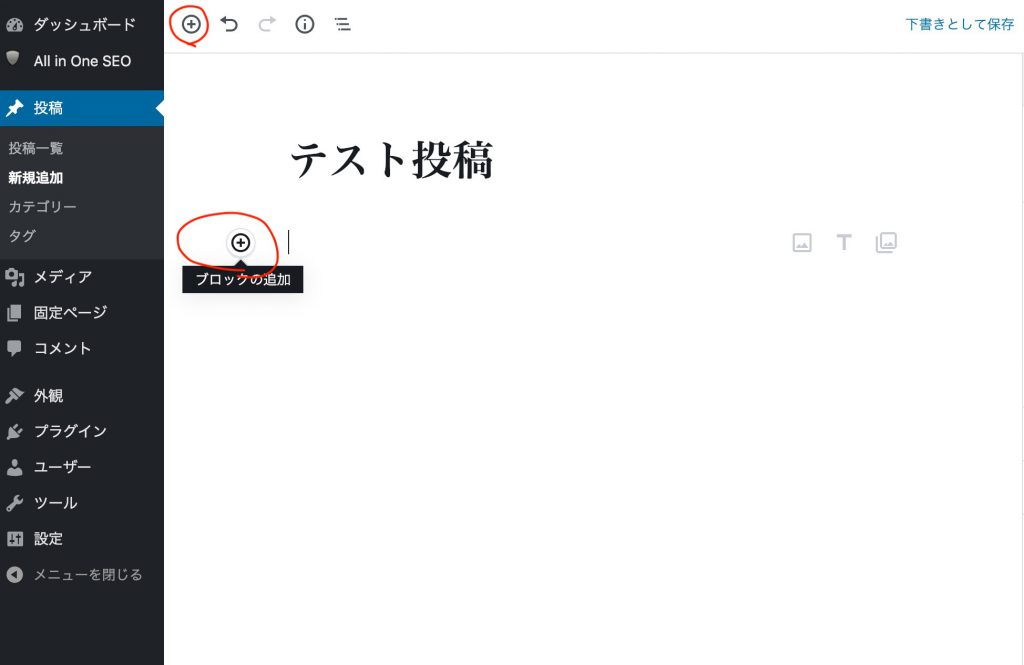
タイトルが入力できたらブロックを追加しましょう。
その前にまずはブロックってなんなのかを簡単に説明します。
WordPressの新エディタのグーテンベルクはブロックを下に追加することで記事を作成していきます。
一つ一つのブロックに文字を入れたり、写真を入れたりすることができます。
それぞれのブロックに何を入れるのかはあらかじめ用意されていますので、更新が簡単です。
+のボタンを押すとブロックを追加することができます。

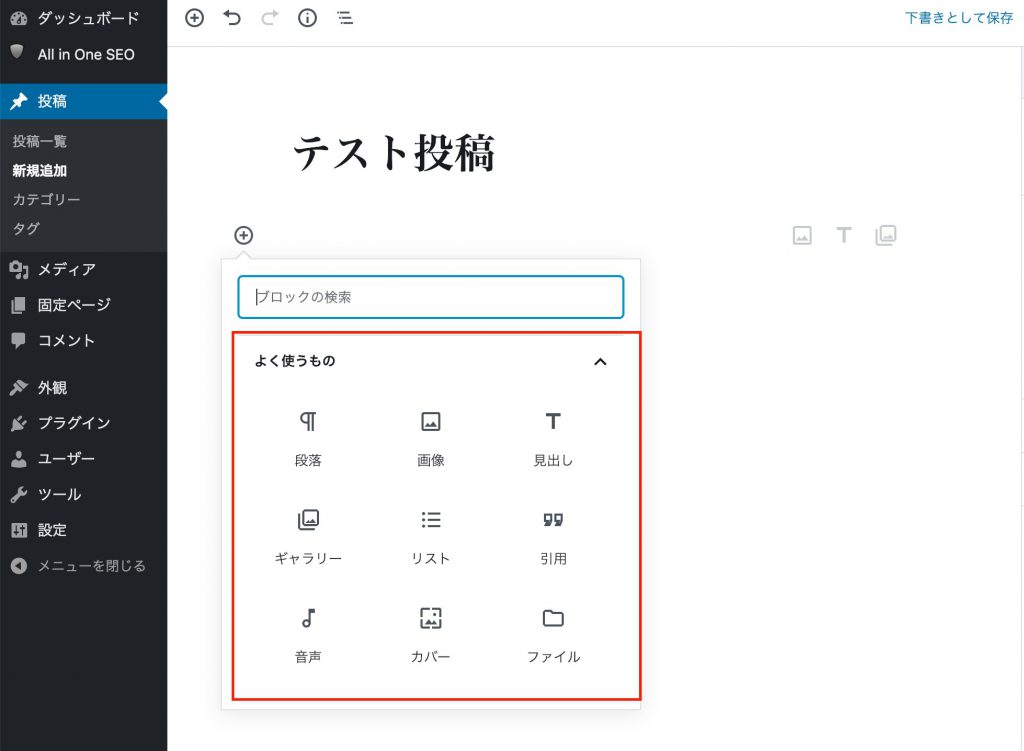
ブロックの種類
+ボタンを押すとそのブロックの要素をどの形式で記入するのかを選べます。

よく使うのは「段落」「見出し」「画像」「ギャラリー」の4種類です。
それでは一つづつ見ていきましょう。
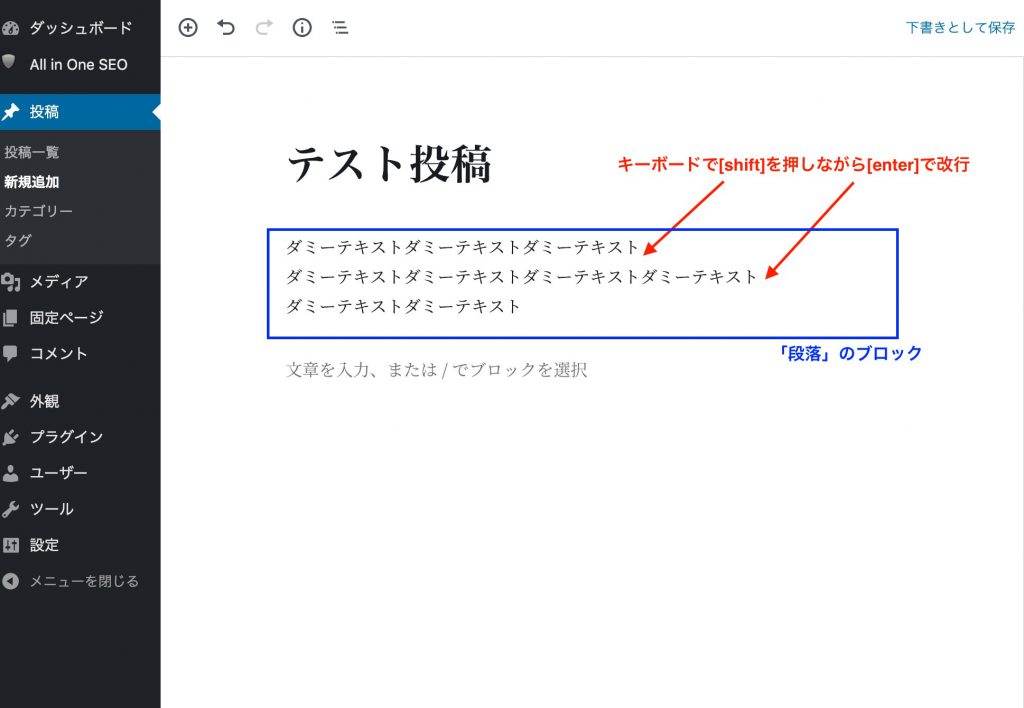
段落とは文章です。
ブログの記事などは段落を使えばOK!
キーボドの[shift]を押しながら[enter]を押すと改行することができます。

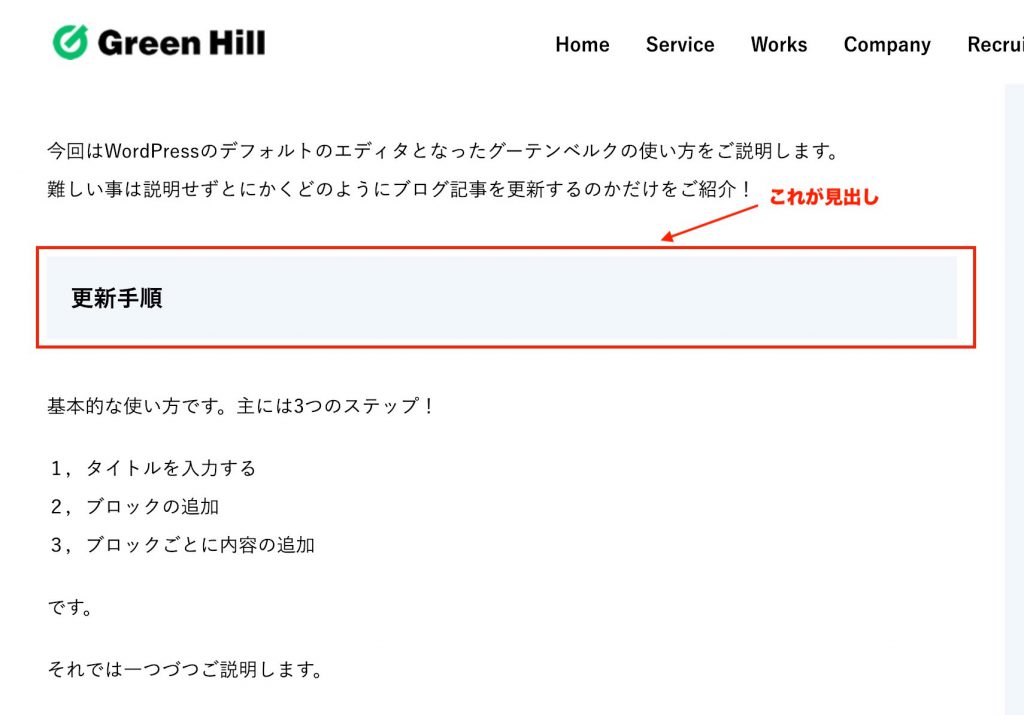
見出し
そのままですが、見出しを追加できます。
この記事でいうと下記が見出しになります。

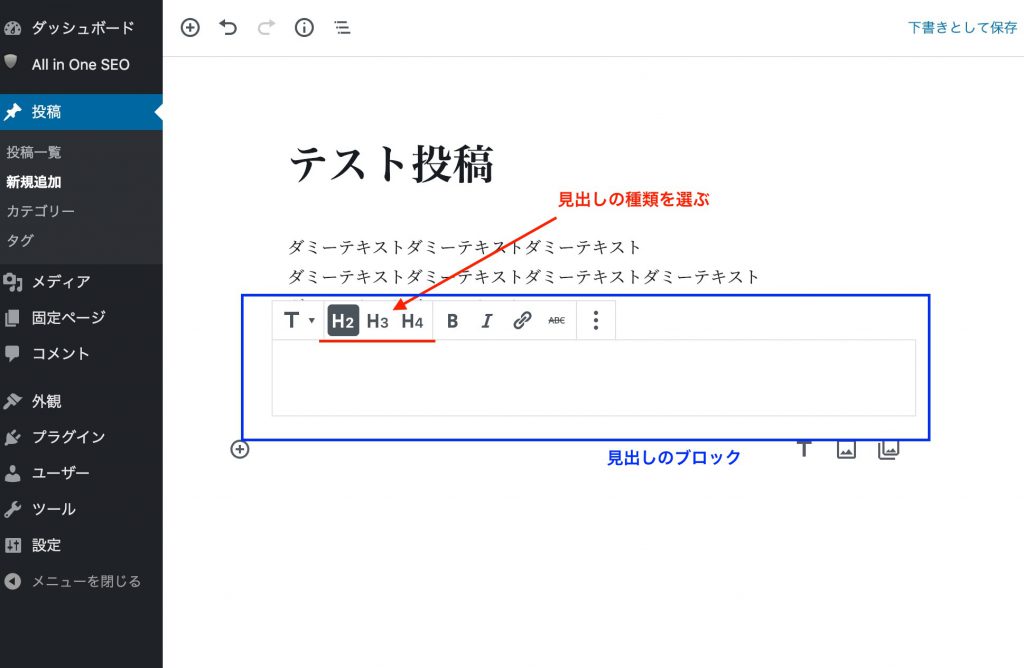
H2やH3やH4で見出しの種類を選択できます。
それぞれのサイトで見出しのデザインは異なりますので選んで見てどのように表示されるかをご確認下さい。
弊社のサイトではH3とH4がブログで使う見出しとしている事がほとんどです。

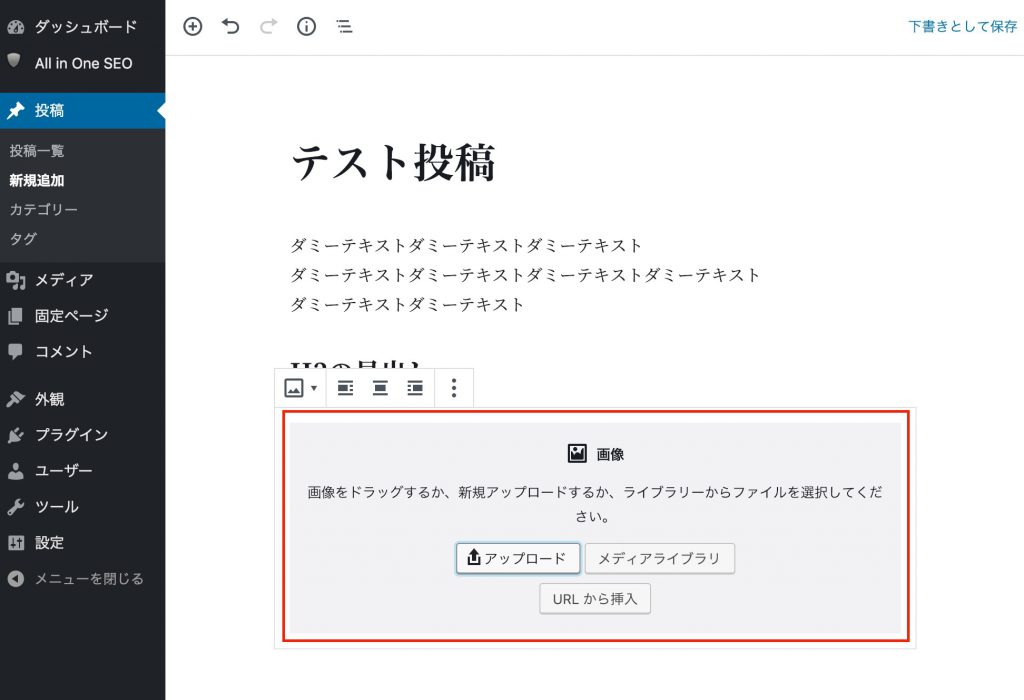
画像
画像のブロックを選ぶと「アップロード」「メディアライブラリ」「URLから挿入」の3つが選択できますが、「アップロード」か「メディアライブラリ」のどちらかで使用することがほとんどです。
WordPressの仕組みとして、WordPress内の画像の保存場所の事を「メディアライブラリ」と呼びます。
一旦画像をアップロードすると「メディアライブラリ」に保存されます。
そのメディアライブラリからどの写真をホームページに乗せるのかを選ぶという流れになります。
まずは使いたい写真をアップロードする必要があります。
過去に他の記事で使った写真を使いたい場合は、メディアライブラリから直接選んで使うことができます。

ギャラリー
ギャラリーも画像と同じですが、ギャラリーは複数の写真をまとめて表示させることができます。
アップした写真の枚数に応じて自動的にレイアウトを調整してくれるので更新が簡単です。
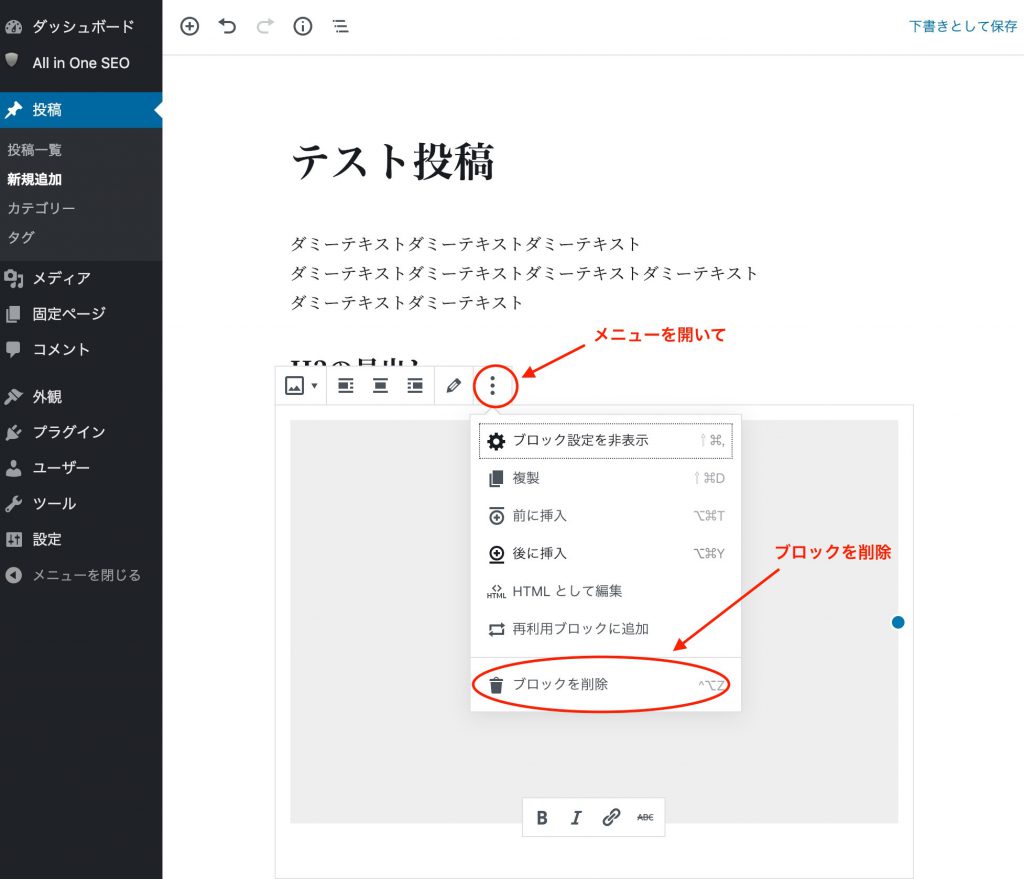
削除したいブロックを選んでメニューを開き「ブロックを削除」をクリックするだけで削除できます。

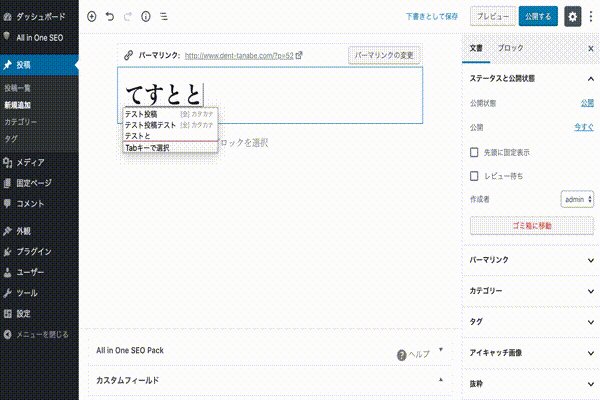
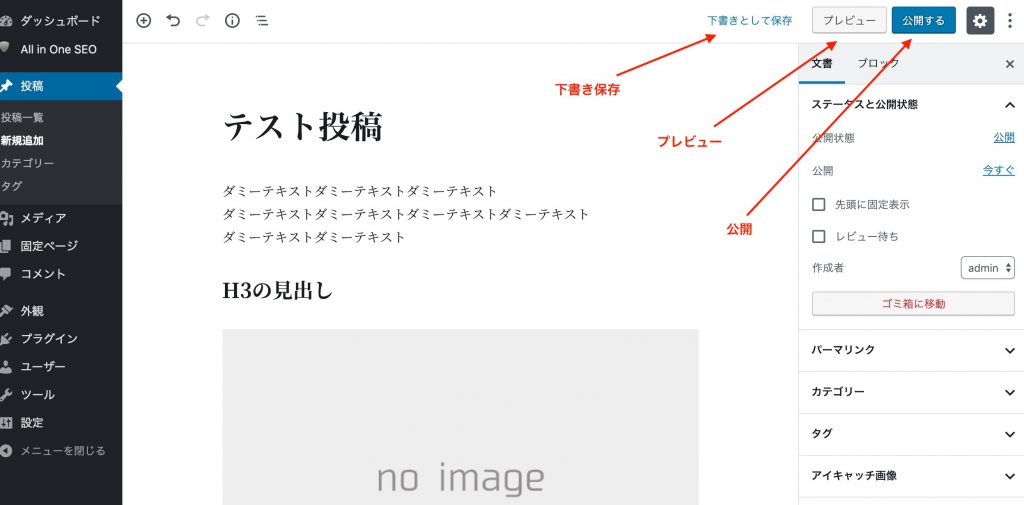
記事ができれば、「公開する」のボタンをクリックすると記事が公開されます。
公開する前にどのように表示されるかを確認したい場合は「プレビュー」をクリックすると確認することができます。
記事を一旦下書きとして保存して、後から公開したい場合は「下書きとして保存」をクリックしましょう。

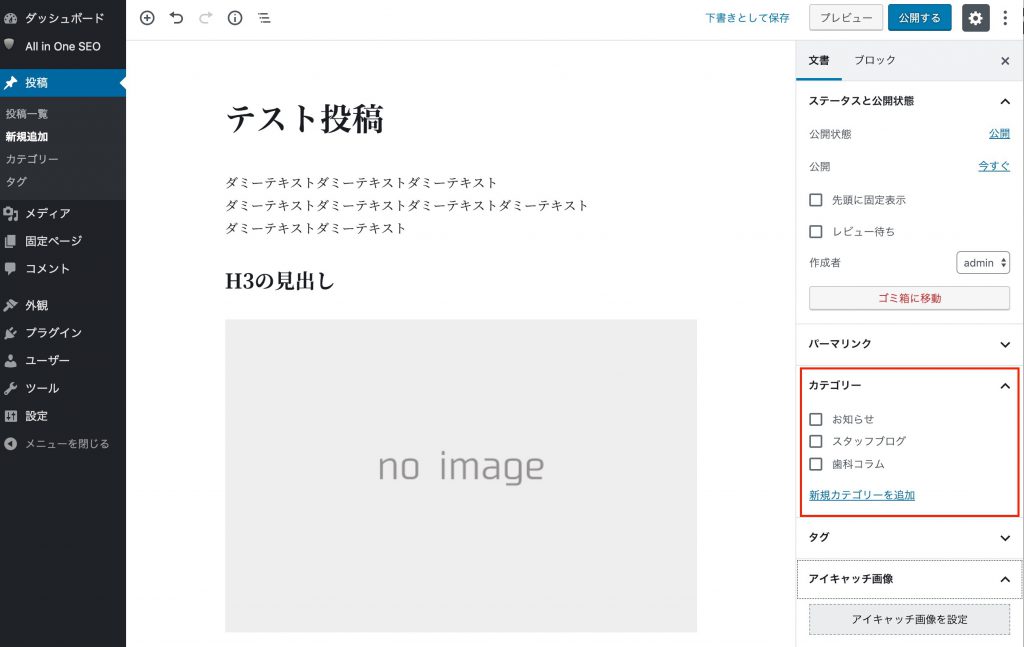
WordPressにはたくさんの機能がありますが、よく使う機能を2つご紹介します。
投稿する記事がどの様なカテゴリーに属する記事なのかを選ぶことができます。
※管理権限によりカテゴリを追加できるかどうかが変わります。
歯科医院さんのホームページを想定した場合は下記のようなカテゴリになります。

投稿した記事の見出しに写真を表示させることができます。
※写真が表示されるかはサイトの仕様によります。

とにかく記事を更新することが慣れるための一番の近道です。
多くの記事を追加することでSEOとしても有効ですので、サイト更新をがんばりましょう!
staff_01
集客についておなやみの方、
ホームページ制作をお考えの方、
ご要件が定まっていない状態からでも、
お気軽にお問い合わせください!